
Функциональность важнее формы: проектируя для читателя
С ростом популярности веб-гарнитур и общедоступных сервисов по работе с ними, а также уже готовых к использованию наборов шрифтов, типографика возвращает себе титул королевы всея дизайна, графики и веб-проектирования.

Функциональность важнее формы: проектируя для читателя
С ростом популярности веб-гарнитур и общедоступных сервисов по работе с ними, а также уже готовых к использованию наборов шрифтов, типографика возвращает себе титул королевы всея дизайна, графики и веб-проектирования.

uiFaces
Finding sample avatars for interface design can be super annoying. To use, adjust the avatar grid however you like, and take a screenshot. http://uifaces.com/

Кроссбраузерная кастомизация системного скроллбара
Проблема размещения непрерывного контента произвольного объёма в экран, или окно, фиксированных размеров, существует несколько десятков лет. Примерно столько же существует и лучшее решение этой проблемы: элемент графического интерфейса — скроллбар.

Кроссбраузерная кастомизация системного скроллбара
Проблема размещения непрерывного контента произвольного объёма в экран, или окно, фиксированных размеров, существует несколько десятков лет. Примерно столько же существует и лучшее решение этой проблемы: элемент графического интерфейса — скроллбар.
Favicon: A Changing Role
Many developers pay insufficient attention to the importance of favicons and thereby miss an opportunity to make their websites that much more distinctive and memorable. Far from being just a funny little dinkus propped at one end of a browser’s
Favicon: A Changing Role
Many developers pay insufficient attention to the importance of favicons and thereby miss an opportunity to make their websites that much more distinctive and memorable. Far from being just a funny little dinkus propped at one end of a browser’s

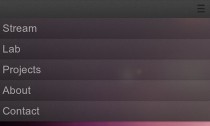
Подходы к реализации адаптивного меню
Когда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками.

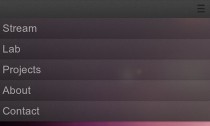
Подходы к реализации адаптивного меню
Когда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками.

jQuery-сниппеты и плагины для iPad
Подборка простых jQuery-сниппетов и плагинов, которые помогут адаптировать чсайт для отображения на iPad. Некоторые подойдут и для других тач-устройств. 1. Определение ориентации экрана (источник) 2. Перетаскивание (Drag) объектов (источник) 3. Определение направления тача (источник, демо) 4. Скроллинг объектов с overflow:auto,

jQuery-сниппеты и плагины для iPad
Подборка простых jQuery-сниппетов и плагинов, которые помогут адаптировать чсайт для отображения на iPad. Некоторые подойдут и для других тач-устройств. 1. Определение ориентации экрана (источник) 2. Перетаскивание (Drag) объектов (источник) 3. Определение направления тача (источник, демо) 4. Скроллинг объектов с overflow:auto,

Типы адаптивных макетов
С каждым днем появляется все больше сайтов с адаптивной версткой. При проектировании такого дизайна первое, о чем задумывается разработчик — это общее представление контента на устройствах с разным размером экранов. В этой статье я описал некоторые типы (layouts) адаптивных макетов. Резиновый

Типы адаптивных макетов
С каждым днем появляется все больше сайтов с адаптивной версткой. При проектировании такого дизайна первое, о чем задумывается разработчик — это общее представление контента на устройствах с разным размером экранов. В этой статье я описал некоторые типы (layouts) адаптивных макетов. Резиновый

Верстка рассылок — что мы имеем?
Доброго дня. Прошло немногим менее два года с момента публикации моего первого топика по теме. Что за это время произошло? Mail.ru, Rambler, Yahoo и Яндекс дружно перелопатили свои почтовые интерфейсы, и как следствие — парсеры писем, что доставило приятных эмоций,

Верстка рассылок — что мы имеем?
Доброго дня. Прошло немногим менее два года с момента публикации моего первого топика по теме. Что за это время произошло? Mail.ru, Rambler, Yahoo и Яндекс дружно перелопатили свои почтовые интерфейсы, и как следствие — парсеры писем, что доставило приятных эмоций,

Perfect Full Page Background Image
The goal here is a background image on a website that covers the entire browser window at all times. Let’s put some specifics on it: Fills entire page with image, no white space Scales image as needed Retains image proportions

Perfect Full Page Background Image
The goal here is a background image on a website that covers the entire browser window at all times. Let’s put some specifics on it: Fills entire page with image, no white space Scales image as needed Retains image proportions

Сглаживание веб-шрифта при помощи CSS3
Посмотреть этот фокус via http://habrahabr.ru/post/154465/
