Подходы к реализации адаптивного меню
|
Когда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками. Три из них сделаны с использованием только CSS и один — с небольшим количеством JavaScript.
ВведениеВ коде, представленном в статье, я не использую браузерные префиксы, чтобы код стилей оставался простым к прочтению и пониманию. В более сложных примерах используется SCSS. Каждый из примеров размещен на сайте CodePen, где вы можете увидеть скомпилированный CSS. Все подходы в этой статье используют простой HTML код, который я называю «базовое меню». Атрибут role используется чтобы указать определенный тип: горизонтальное меню (full-horizontal), выпадающий список (select), ниспадающее меню (custom-dropdown) и canvas. Для стилей я использую один и тот же медиа запрос для всех вариантов: 1. Горизонтальное менюСамый простой подход, потому что вам нужно лишь сделать список элементов шириной во всю страницу. С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением: Преимущества
Недостатки
Пример горизонтального меню можно увидеть на сайте CodePen. 2. Выпадающий списокВ данном подходе скрывается базовое меню и показывается выпадающий список вместо него. Чтобы добиться такого эффекта нам нужно добавить в базовую разметку выпадающий список. Чтобы он работал нам придется добавить JavaScript код, который изменяет значение window.location.href когда происходит событие onchange Скрываем список на больших экранах. На маленьких экранах скрываем базовое меню и показываем выпадающий список. Чтобы помочь пользователю понять, что это меню — мы добавим псевдо-элемент с тектом «Меню» С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением: Преимущества
Недостатки
3. Пользовательское ниспадающее менюВ данном подходе на небольших экранах скрывается базовое меню и показывается input и label вместо них (используется хак с чекбоксом). Когда пользователь кликает на label, базовое меню показывается под ним. Проблемы с использованием хака с чекбоксомДве основных проблемы с этим решением:
Это не оказывало никакого эффекта, потому что хак с чекбоксом использовал псевдокласс Лучшее решение — это использовать анимацию только для WebKit-браузеров для тега Комбинация всех вариантов создает расширенный хак для чекбоксов: Так меню выглядит на маленьких экранах:
Преимущества
Недостатки
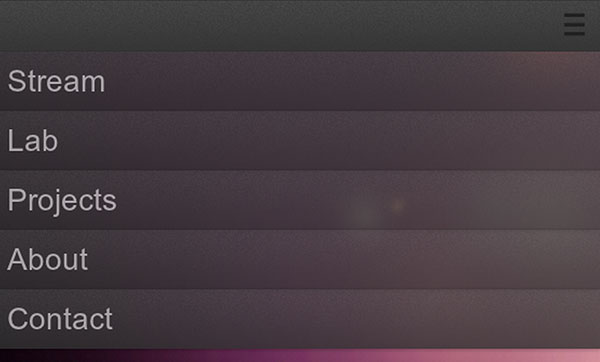
4. CanvasВ этом подходе, на небольших экранах, скрывается базовое меню и показывается input и label как в варианте 3. Когда пользователь кликает на label, базовое меню выплывает слева и содержимое перемещается вправо. Экран разделяется на части в пропорциях 80% меню и 20% содержимое (в зависимости от разрешения и единиц, используемых в CSS) На больших экранах мы скрываем label. На маленьких экранах мы помешаем меню вне содержимого окна и показываем label и input. Чтобы скрыть меню мы устанавливаем для него ширину и отрицательное значение положения. Чтобы помочь пользователю понять, чтобы это меню, мы так же добавим псевдоэлемент с текстом «≡» в label (в виде кода «\2261″, чтобы использовать как содержимое псевдоэлемента). С дополнительным оформлением так оно выглядит на экранах с небольшим разрешением:
Преимущества
Недостатки
Работает ли это под IE?Все использованные техники преследуют одну цель: создать адаптивное меню для современных браузеров! И все потому, что нет никаких IE8 или ниже ни на каких мобильных устройствах и, поэтому, мы можем совершенно не беспокоиться об этом вопросе. |