Типы адаптивных макетов
|
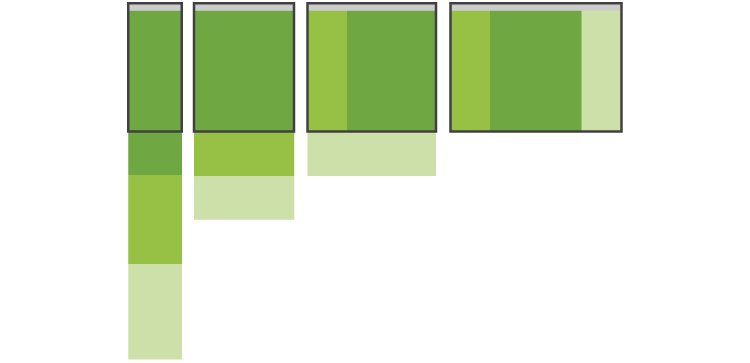
С каждым днем появляется все больше сайтов с адаптивной версткой. При проектировании такого дизайна первое, о чем задумывается разработчик — это общее представление контента на устройствах с разным размером экранов. В этой статье я описал некоторые типы (layouts) адаптивных макетов. РезиновыйПростой в реализации и очевидный для пользователя тип представления контента. Основные блоки сжимаются до ширины экрана мобильного устройства, где такое невозможно — перестраиваются в одну длинную ленту. Такой макет очень просто реализовать с помощью адаптивных CSS-фреймворков, например Twitter Bootstrap.
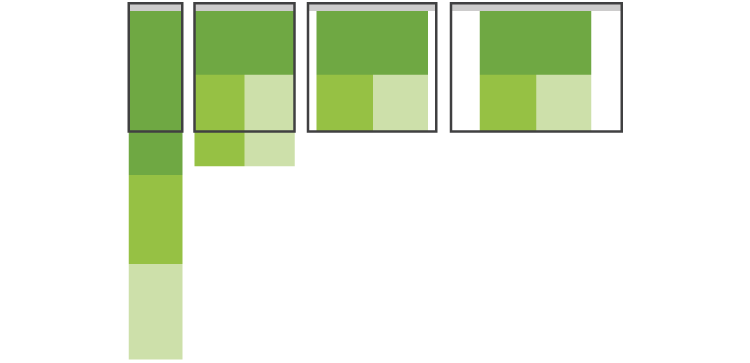
Примеры: Перенос блоковОчевидный способ для многоколоночного сайта: при уменьшении ширины экрана дополнительные блоки (сайдбары) переносятся в нижнюю часть макета.
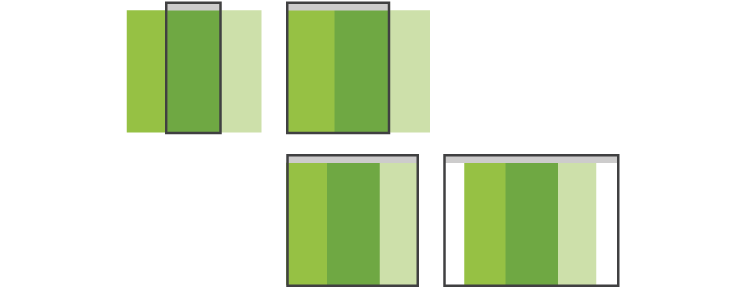
Примеры: Переключение макетовЭтот способ наиболее удобен при чтении сайта с различных устройств: под каждое разрешение экрана разрабатывается отдельный макет. Способ трудоемок, поэтому менее популярен, чем предыдущие два.
Примеры:
Адаптивность «малой кровью»Очень простой способ, который подходит для несложных сайтов. Достигается элементарным масштабированием изображений и типографики. Не очень популярен, т.к. не обладает гибкостью.
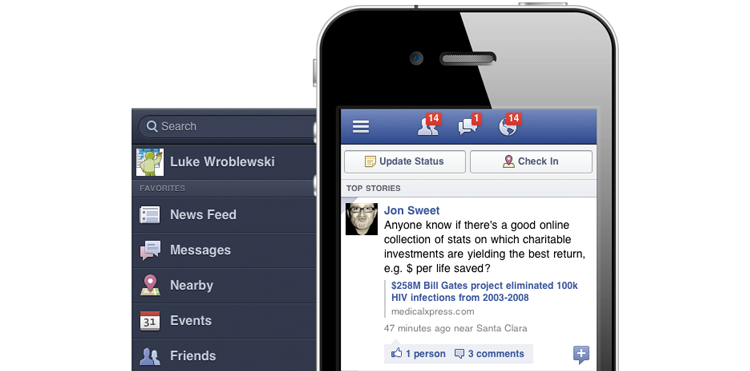
Примеры: ПанелиСпособ, пришедший из мобильных приложений, где дополнительное меню может появляться при горизонтальном или вертикальном тапе. Главный недостаток — неочевидность действий для пользователя: очень непривычно видеть мобильную навигацию на веб-сайта. Но думаю, со временем способ станет достаточно популярным.
Пример панелей в мобильном приложении:
Пример панелей на сайтах: Представленные выше макеты не являются универсальными решениями, для каждого проекта необходимо выбирать наиболее подходящий под нужды и возможности способ. Полезные сайты:
|