Юзабилити

uiFaces
Finding sample avatars for interface design can be super annoying. To use, adjust the avatar grid however you like, and take a screenshot. http://uifaces.com/

Кроссбраузерная кастомизация системного скроллбара
Проблема размещения непрерывного контента произвольного объёма в экран, или окно, фиксированных размеров, существует несколько десятков лет. Примерно столько же существует и лучшее решение этой проблемы: элемент графического интерфейса — скроллбар.

Кроссбраузерная кастомизация системного скроллбара
Проблема размещения непрерывного контента произвольного объёма в экран, или окно, фиксированных размеров, существует несколько десятков лет. Примерно столько же существует и лучшее решение этой проблемы: элемент графического интерфейса — скроллбар.

Подходы к реализации адаптивного меню
Когда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками.

Подходы к реализации адаптивного меню
Когда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками.

jQuery-сниппеты и плагины для iPad
Подборка простых jQuery-сниппетов и плагинов, которые помогут адаптировать чсайт для отображения на iPad. Некоторые подойдут и для других тач-устройств. 1. Определение ориентации экрана (источник) 2. Перетаскивание (Drag) объектов (источник) 3. Определение направления тача (источник, демо) 4. Скроллинг объектов с overflow:auto,

jQuery-сниппеты и плагины для iPad
Подборка простых jQuery-сниппетов и плагинов, которые помогут адаптировать чсайт для отображения на iPad. Некоторые подойдут и для других тач-устройств. 1. Определение ориентации экрана (источник) 2. Перетаскивание (Drag) объектов (источник) 3. Определение направления тача (источник, демо) 4. Скроллинг объектов с overflow:auto,

Типы адаптивных макетов
С каждым днем появляется все больше сайтов с адаптивной версткой. При проектировании такого дизайна первое, о чем задумывается разработчик — это общее представление контента на устройствах с разным размером экранов. В этой статье я описал некоторые типы (layouts) адаптивных макетов. Резиновый

Типы адаптивных макетов
С каждым днем появляется все больше сайтов с адаптивной версткой. При проектировании такого дизайна первое, о чем задумывается разработчик — это общее представление контента на устройствах с разным размером экранов. В этой статье я описал некоторые типы (layouts) адаптивных макетов. Резиновый

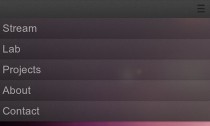
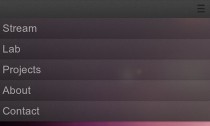
Создаем адаптивную навигацию на сайте
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню. Демо: http://koulikov.com/wp-content/uploads/2012/10/resp-nav.htm Источник: http://habrahabr.ru/post/153103/ Перевел: grokru Оригинал: http://www.hongkiat.com/blog/responsive-web-nav/

Создаем адаптивную навигацию на сайте
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню. Демо: http://koulikov.com/wp-content/uploads/2012/10/resp-nav.htm Источник: http://habrahabr.ru/post/153103/ Перевел: grokru Оригинал: http://www.hongkiat.com/blog/responsive-web-nav/

Скроллинг
Pinch / Zoom
Pull up/down to refresh
Improved speed and momentum
Snap to element
Customizable scrollbars

Animate.css
animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness. http://daneden.me/animate/

Animate.css
animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness. http://daneden.me/animate/

Powerful New CSS- and JavaScript Techniques
With CSS3, some of the older techniques now have become obsolete, others have established themselves as standards, and many techniques are still in the “crazy experimentation” stage.

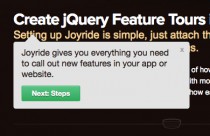
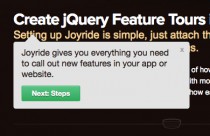
Joyride Create jQuery Feature Tours in a Breeze
Joyride is extremely flexible and lets you take control of how people interact with your tour…

Joyride Create jQuery Feature Tours in a Breeze
Joyride is extremely flexible and lets you take control of how people interact with your tour…
