|
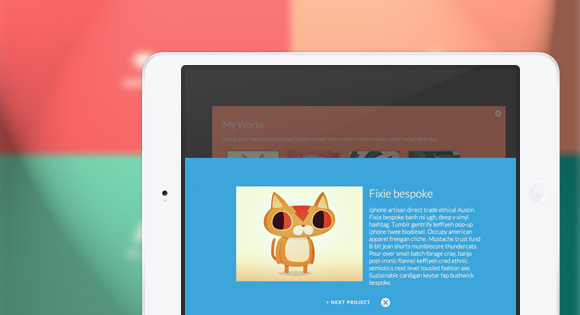
A simple responsive layout with some fancy page transitions. The idea is to show four items initially and expand them. Some additional page transitions are added for inner items.
Tweet
|

Capptivate.co
Capptivate.co captures fleeting transitions between app screens and delightful animated UI elements that we’ll otherwise lose forever as apps and operating systems continue to evolve.

Capptivate.co
Capptivate.co captures fleeting transitions between app screens and delightful animated UI elements that we’ll otherwise lose forever as apps and operating systems continue to evolve.

Справочник фронт-энд девелопера: виды горизонтальных панелей навигации
Данная статья нацелена скорее на начинающих верстальщиков, но, может быть, матерые профессионалы тоже найдут в ней что-то новое или будут обращаться к ней как к справочнику.

Справочник фронт-энд девелопера: виды горизонтальных панелей навигации
Данная статья нацелена скорее на начинающих верстальщиков, но, может быть, матерые профессионалы тоже найдут в ней что-то новое или будут обращаться к ней как к справочнику.

Ещё один способ устранить ВОШ
ВОШ — эффект, возникающий при стилизации текста подключаемым шрифтом, не установленным на компьютере пользователя. Проявляется, когда подключаемый шрифт ещё не успел скачаться, и стилизуемый текст отображается следующим шрифтом из значения свойства font-family этого элемента. Такое переключение шрифтов также может повлиять на размеры элемента, если они зависят от размеров текста в нём.

Ещё один способ устранить ВОШ
ВОШ — эффект, возникающий при стилизации текста подключаемым шрифтом, не установленным на компьютере пользователя. Проявляется, когда подключаемый шрифт ещё не успел скачаться, и стилизуемый текст отображается следующим шрифтом из значения свойства font-family этого элемента. Такое переключение шрифтов также может повлиять на размеры элемента, если они зависят от размеров текста в нём.

A Collection of Page Transitions
A showcase collection of various page transition effects using CSS animations.

A Collection of Page Transitions
A showcase collection of various page transition effects using CSS animations.

3D Book Showcase
An experiment about a realistic looking book showcase with some interactivity using CSS 3D transforms.

3D Book Showcase
An experiment about a realistic looking book showcase with some interactivity using CSS 3D transforms.
Pixel-free CSS
I recently redesigned my blog, The Sunday Best. In the process, I think I did something new: I completely avoided the use of px units in my CSS.

Responsive Nav
Responsive navigation plugin without library dependencies and with fast touch screen support. Try it out by resizing this window.

Responsive Nav
Responsive navigation plugin without library dependencies and with fast touch screen support. Try it out by resizing this window.

Повторяющийся зубчатый фон на CSS
Зубчатый фон используя только средства CSS и никаких изображений