Кодинг

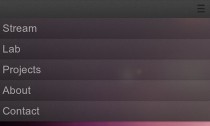
Подходы к реализации адаптивного меню
Когда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками.

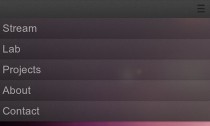
Подходы к реализации адаптивного меню
Когда мы начинаем работать с адаптивным дизайном, мы сталкиваемся с различными техниками того, как лучше обработать изменение нашего навигационного меню для экранов с низким разрешением. Возможности кажутся бесконечными. Поэтому, я покажу вам четыре главных подхода с их достоинствами и недостатками.

jQuery-сниппеты и плагины для iPad
Подборка простых jQuery-сниппетов и плагинов, которые помогут адаптировать чсайт для отображения на iPad. Некоторые подойдут и для других тач-устройств. 1. Определение ориентации экрана (источник) 2. Перетаскивание (Drag) объектов (источник) 3. Определение направления тача (источник, демо) 4. Скроллинг объектов с overflow:auto,

jQuery-сниппеты и плагины для iPad
Подборка простых jQuery-сниппетов и плагинов, которые помогут адаптировать чсайт для отображения на iPad. Некоторые подойдут и для других тач-устройств. 1. Определение ориентации экрана (источник) 2. Перетаскивание (Drag) объектов (источник) 3. Определение направления тача (источник, демо) 4. Скроллинг объектов с overflow:auto,

Верстка рассылок — что мы имеем?
Доброго дня. Прошло немногим менее два года с момента публикации моего первого топика по теме. Что за это время произошло? Mail.ru, Rambler, Yahoo и Яндекс дружно перелопатили свои почтовые интерфейсы, и как следствие — парсеры писем, что доставило приятных эмоций,

Верстка рассылок — что мы имеем?
Доброго дня. Прошло немногим менее два года с момента публикации моего первого топика по теме. Что за это время произошло? Mail.ru, Rambler, Yahoo и Яндекс дружно перелопатили свои почтовые интерфейсы, и как следствие — парсеры писем, что доставило приятных эмоций,

Perfect Full Page Background Image
The goal here is a background image on a website that covers the entire browser window at all times. Let’s put some specifics on it: Fills entire page with image, no white space Scales image as needed Retains image proportions

Perfect Full Page Background Image
The goal here is a background image on a website that covers the entire browser window at all times. Let’s put some specifics on it: Fills entire page with image, no white space Scales image as needed Retains image proportions

Сглаживание веб-шрифта при помощи CSS3
Посмотреть этот фокус via http://habrahabr.ru/post/154465/

Создаем адаптивную навигацию на сайте
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню. Демо: http://koulikov.com/wp-content/uploads/2012/10/resp-nav.htm Источник: http://habrahabr.ru/post/153103/ Перевел: grokru Оригинал: http://www.hongkiat.com/blog/responsive-web-nav/

Создаем адаптивную навигацию на сайте
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню. Демо: http://koulikov.com/wp-content/uploads/2012/10/resp-nav.htm Источник: http://habrahabr.ru/post/153103/ Перевел: grokru Оригинал: http://www.hongkiat.com/blog/responsive-web-nav/

BookBlock — A Content Flip Plugin
BookBlock is a jQuery plugin that can be used for creating booklet-like components that allow a “page flip” navigation. Any content can be used, such as images or text. The plugin transforms the structure only when needed (i.e. when flipping

BookBlock — A Content Flip Plugin
BookBlock is a jQuery plugin that can be used for creating booklet-like components that allow a “page flip” navigation. Any content can be used, such as images or text. The plugin transforms the structure only when needed (i.e. when flipping

BigVideo.js: фоновое видео на весь экран
Плагин BigVideo.js для jQuery добавляет на страницу видео в качестве фонового изображения через HTML5 Fullscreen API. Видео автоматически растягивается на любой размер экрана.

BigVideo.js: фоновое видео на весь экран
Плагин BigVideo.js для jQuery добавляет на страницу видео в качестве фонового изображения через HTML5 Fullscreen API. Видео автоматически растягивается на любой размер экрана.

Circle Hover Effects with CSS Transitions
In today’s tutorial we’ll experiment with hover effects on circles. Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites. One use that I especially enjoy

Circle Hover Effects with CSS Transitions
In today’s tutorial we’ll experiment with hover effects on circles. Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites. One use that I especially enjoy

