Статьи

Верстка рассылок — что мы имеем?
Доброго дня. Прошло немногим менее два года с момента публикации моего первого топика по теме. Что за это время произошло? Mail.ru, Rambler, Yahoo и Яндекс дружно перелопатили свои почтовые интерфейсы, и как следствие — парсеры писем, что доставило приятных эмоций,

Верстка рассылок — что мы имеем?
Доброго дня. Прошло немногим менее два года с момента публикации моего первого топика по теме. Что за это время произошло? Mail.ru, Rambler, Yahoo и Яндекс дружно перелопатили свои почтовые интерфейсы, и как следствие — парсеры писем, что доставило приятных эмоций,

Создаем адаптивную навигацию на сайте
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню. Демо: http://koulikov.com/wp-content/uploads/2012/10/resp-nav.htm Источник: http://habrahabr.ru/post/153103/ Перевел: grokru Оригинал: http://www.hongkiat.com/blog/responsive-web-nav/

Создаем адаптивную навигацию на сайте
Одна из самых непростых задач в верстке адаптивного сайта — это навигация. В этой статье подробно описан один из способов реализации адаптивного меню. Демо: http://koulikov.com/wp-content/uploads/2012/10/resp-nav.htm Источник: http://habrahabr.ru/post/153103/ Перевел: grokru Оригинал: http://www.hongkiat.com/blog/responsive-web-nav/

Circle Hover Effects with CSS Transitions
In today’s tutorial we’ll experiment with hover effects on circles. Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites. One use that I especially enjoy

Circle Hover Effects with CSS Transitions
In today’s tutorial we’ll experiment with hover effects on circles. Since we have the border radius property, we can create circular shapes and they have been appearing more often as design elements in websites. One use that I especially enjoy

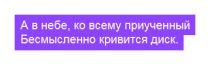
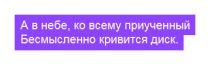
Как гибко сверстать текст на подложке?
Источник: http://artgorbunov.ru/bb/soviet/20120621/ Самый компактный способ: <style> p.ap-example { font-family: Arial, sans-serif; font-size: 20px; line-height: 24px; } .bg-1 { color: #fff; background: #8e43ff; padding: 1px 0; outline: #8e43ff solid 7px; } .bg-1 span { position: relative; } </style> <p

Как гибко сверстать текст на подложке?
Источник: http://artgorbunov.ru/bb/soviet/20120621/ Самый компактный способ: <style> p.ap-example { font-family: Arial, sans-serif; font-size: 20px; line-height: 24px; } .bg-1 { color: #fff; background: #8e43ff; padding: 1px 0; outline: #8e43ff solid 7px; } .bg-1 span { position: relative; } </style> <p

Принцип цикады и почему он важен для веб-дизайнеров
Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений. Однако, в зависимости от

Принцип цикады и почему он важен для веб-дизайнеров
Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений. Однако, в зависимости от

Powerful New CSS- and JavaScript Techniques
With CSS3, some of the older techniques now have become obsolete, others have established themselves as standards, and many techniques are still in the “crazy experimentation” stage.

Отзывчивая типографика: Основы
Когда мы создаем веб-сайты обычно мы начинаем с определения текста документа…

Отзывчивая типографика: Основы
Когда мы создаем веб-сайты обычно мы начинаем с определения текста документа…

Игра со шрифтами
Вашему вниманию предлагается письмо, написанное дизайнером Илларионом Гордоном в ответ на стандартную просьбу клиента «поиграть шрифтами».

Игра со шрифтами
Вашему вниманию предлагается письмо, написанное дизайнером Илларионом Гордоном в ответ на стандартную просьбу клиента «поиграть шрифтами».
Устаревшие иконки, которые потеряли смысл
Скотт Хэнсельман (Scott Hanselman) из Microsoft искренне возмущён, что столь архаичные символы используются в качестве стандартных иконок.
Устаревшие иконки, которые потеряли смысл
Скотт Хэнсельман (Scott Hanselman) из Microsoft искренне возмущён, что столь архаичные символы используются в качестве стандартных иконок.

Манифест веб-дизайна 2012
СПАСИБО за скриншот. Я в курсе, что на моем сайте большой кегль шрифта…
